A Website’s speed can directly determine a lot of things regarding its overall performance, including search engine rankings, user experience, and as a result, conversion rates. Slow-loading websites frustrate visitors and often lead them to abandon their browsing sessions.
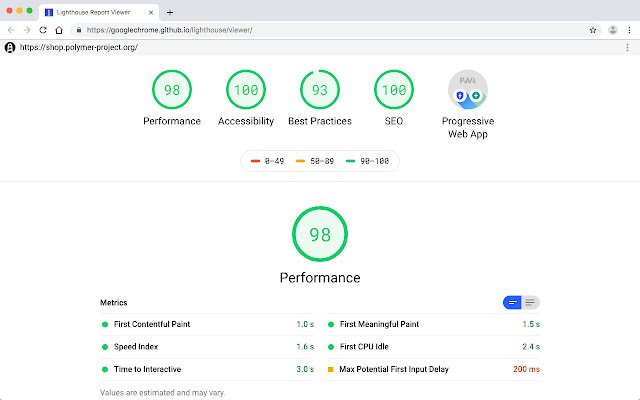
That’s where Google Lighthouse comes in. It’s a powerful tool that assesses your website’s performance, offering valuable insights into its speed and user-friendliness.
In this technical SEO guide, we will explore what Google Lighthouse can tell you about your website speed and how you can use it to optimize your site for a better user experience.
Understanding Google Lighthouse
Google Lighthouse is an open-source tool developed by Google that is widely used by web developers and digital marketers to assess and improve the performance of websites. Webmasters can use it to measure different parameters of a website’s performance, most notably its loading speed, accessibility, mobile friendliness, user engagement, SEO effectiveness, and so on. While it provides a comprehensive analysis, we will focus primarily on how it evaluates website speed.
Website Loading Speed Assessment
Page Loading Time
One of the most critical factors that Google Lighthouse assesses is your website’s page loading time. This metric measures the time it takes for your web pages to load, which includes all the content, images, scripts, and stylesheets fully. Google Lighthouse provides a detailed breakdown of the loading process, highlighting areas that may be causing delays.
- Understanding the Score: Google Lighthouse scores your page loading time on a scale of 0 to 100. If your website has a score anywhere between 90 or more, then you are on the right track!
- Tips for Improvement: To improve your page loading time, you may need to optimize images, minimize server response times, and leverage browser caching.
First Contentful Paint (FCP)
FCP is another crucial metric assessed by Google Lighthouse. It measures the time it takes for the first content element to be displayed on the screen, providing users with a visual cue that the page is loading. A faster FCP positively impacts the user experience and keeps your visitors longer on your web page.
- Interpreting the Score: Like page loading time, FCP is scored on a scale of 0 to 100. A high FCP score indicates that your website is quick to deliver the initial content.
- Optimization Techniques: To improve FCP, you can consider optimizing critical rendering paths, deferring non-essential JavaScript, and prioritizing above-the-fold content.
Website Interactivity Assessment
Time to Interactive (TTI)
TTI is a key aspect of website interactivity, as it assesses how soon a website becomes fully interactive for users. By measuring the time a webpage takes to respond to initial user interactions, TTI determines the user experience of the page.
- Understanding the Score: Similar to the previous metrics, TTI is scored on a scale of 0 to 100. A higher score indicates a more responsive and interactive website.
- Improving TTI: To improve TTI, you can minimize the use of third-party scripts, reduce the impact of JavaScript on your page, and optimize your code for better efficiency.
Website Mobile Friendliness Assessment
Mobile Performance
Since the majority of internet traffic comes from mobile phones, it has become essential to take into consideration of mobile friendliness as well during audits. Google Lighthouse evaluates how well your site performs on mobile devices, considering the limitations of mobile networks and smaller screen sizes.
- Interpreting the Score: The mobile performance score provides insights into your website’s speed and user-friendliness on mobile devices. A higher score indicates a better mobile experience.
- Tips for Mobile Optimization: To improve mobile performance, focus on responsive design, minimize unnecessary elements, and prioritize mobile-specific content.
Website Best Practices Assessment
Security
Google Lighthouse also evaluates your website’s security by checking for common security issues and ensuring that your site uses HTTPS. By establishing robust security for your website, you will not only ensure data protection but will also build trust among your visitors.
- Interpreting the Score: A high score in the security category indicates that your website is following best practices in terms of data security and encryption.
- Improving Security: To enhance security, ensure that your website is HTTPS-enabled, regularly update your content management system and plugins, and use strong, unique passwords.
Website SEO Assessment
Search Engine Optimization (SEO)
Google Lighthouse examines your website’s SEO performance by checking for various on-page SEO factors. It assesses elements such as meta tags, headings, alt attributes for images, and other important SEO considerations.
- Interpreting the Score: If your SEO score in Google Lighthouse is higher then consider your webpage well-optimized for search engines. This will enable you to rank higher on search engine result pages.
- Tips for SEO Improvement: To enhance your website’s SEO, focus on optimizing meta titles and descriptions, using relevant keywords, and ensuring proper header structure.
Best Practices to Use Google Lighthouse
Now that you understand what Google Lighthouse assesses, let’s explore how you can use this tool to improve your website’s speed and performance.
Run Regular Audits
To keep your website in top shape, run regular Google Lighthouse audits. This will allow you to stay well informed about the status and performance of your website, and help you gain actionable insights to address any potential issues promptly and even proactively.
Prioritize Speed Optimization
Pay close attention to the loading speed metrics, such as page loading time and FCP. Paying close attention to page speed metrics will automatically help you establish a robust website with an outstanding user experience.
Address Security Concerns
Don’t overlook website security. Any potential security risks can compromise not just your website data but also your credibility. Address any security issues identified by Google Lighthouse promptly.
Enhance SEO
Improve your website’s SEO by implementing the recommendations provided by Google Lighthouse. Following the Lighthouse recommendations will direct you to fill any gaps in your SEO implementation.
Implement Suggestions
Google Lighthouse provides specific recommendations for improving each aspect of your website’s performance. Implement these suggestions to see tangible improvements.
Conclusion
In the digital world, the importance of website speed is huge, provided that it can directly impact a lot of significant aspects of your website’s well-being and performance. Google Lighthouse offers an effective tool to assess, analyse, and improve the most important parameters, laying the foundation for a better, faster, and well-optimized website.
By understanding the metrics it evaluates and implementing its recommendations, you can ensure that your website is fast, user-friendly, and well-optimized for search engines. So, take the time to run a Google Lighthouse audit or get expert help from SEO professional services to do so, make the necessary improvements, and watch your website’s speed and overall performance soar.